
티스토리 초보분들은 작은 것 하나 바꾸는 것도 낯설고 어렵게 느껴질 것입니다. 저도 그런 과정을 거치면서 하나씩 배우고 있습니다. 북클럽 스킨을 가장 많이 사용하고 있을 텐데 블로그 메인 리스트 스타일과 썸네일 사진의 크기와 비율 변경에 대해 알아보도록 하겠습니다.
1. 메인 형식 변경
관리에서 좌측 하단, 스킨편집을 클릭합니다.
북클럽이 보일 꺼에요.


그리고 하단으로 스크롤을 내리면 북리뷰가 보입니다.
기본 리스트타입은 아래 형태처럼, 가로로 3개씩 게시물이 보일 겁니다.
이 형태가 좋으면 그대로 둬도 되지만 저는 세로로 리스트타입을 바꾸고 싶어 변경했습니다.
아래와 같은 형식이 북리뷰입니다.

리스트 타입 변경은 간단합니다.
북리뷰를, 뉴북으로 바꾸면 아래와 같은 메인 스타일이 변경됩니다.
종류가 여러 개 있으니 원하는 형식으로 바꿀 수 있습니다.

2. 썸네일 사진 비율 변경
이제 썸네일을 바꿔 보도록 하겠습니다.
정방향 사이즈를 선호하는 편이라 썸네일 사진이 깔끔하게 보이지 않아 늘 거슬렸어요.

이제 바꿔보도록 하겠습니다.
좌측 하단에 있는 꾸미기에서 스킨 편집 클릭, html 편집 클릭, CSS를 클릭해서 썸네일 크기를 변경해 줍니다.
CSS에서 Ctrl + F를 누른 후 검색창에 list-type-thumbnail 를 클릭해줍니다.
list-type-thumbnail.post-item.thum img 아래에,
width(폭, 너비): 126px;, height(높이): auto;를 모두 150px로 바꿔주세요.


그리고 미리 보기를 눌러주세요.
그럼 아래와 같이 가로, 세로 비율이 맞춰집니다.
그런데 글씨가 가로로 늘어지는 것이 보일 거에요. 한 번 더 바꿔줘야 합니다. 거의 다 왔습니다.

처음처럼 html 편집 들어가서 이번에는 CSS가 아닌 html 썸네일 비율을 변경해 주면 됩니다.
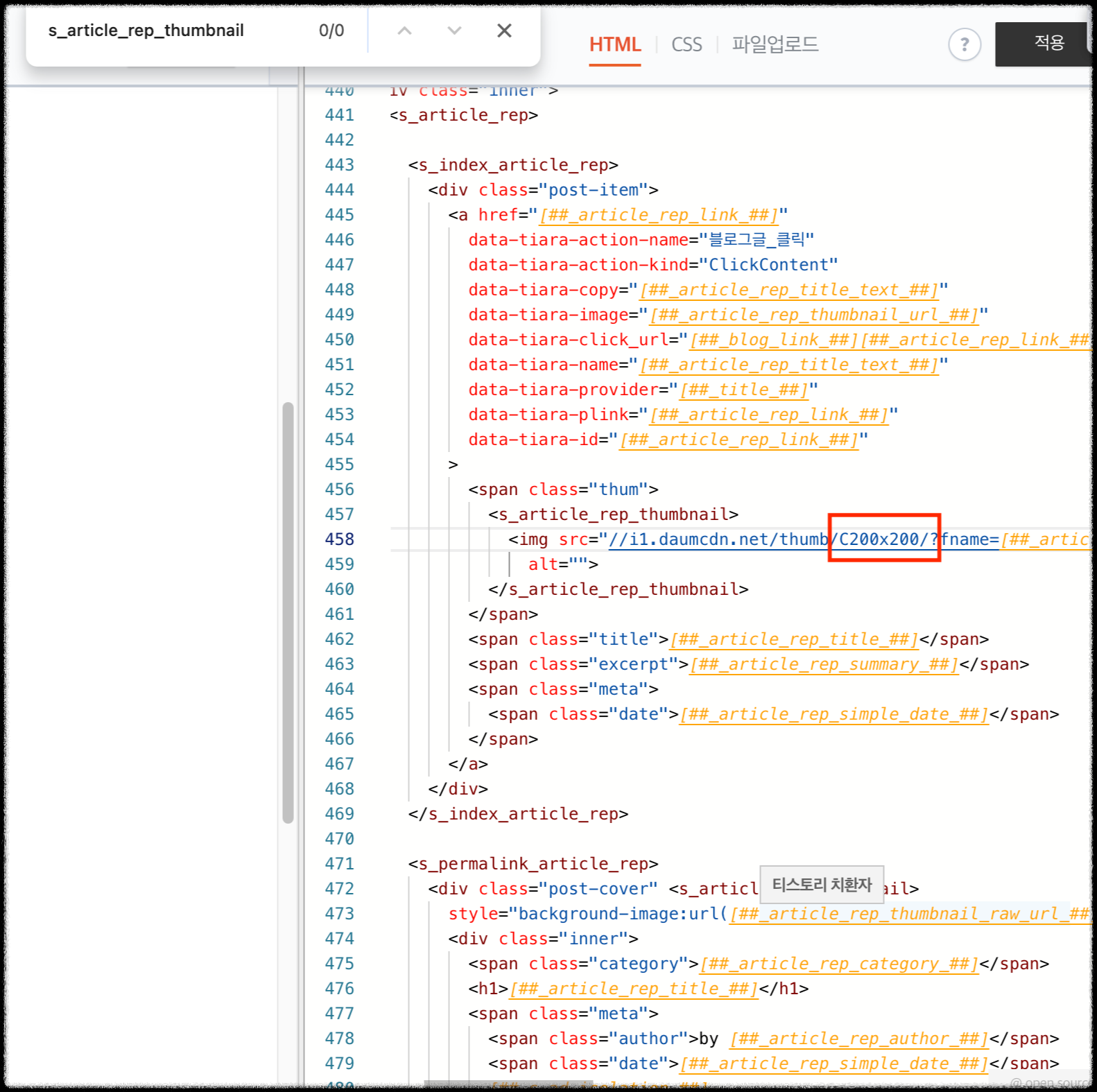
html에서 Ctrl + F를 누른 후 검색창에 s_article_rep_thumbnail을 검색합니다.
그럼 비율이 C230x300으로 되어 있는데 정사각형 이미지인 C200X200으로 변경해 주면 됩니다.


그럼 아래와 같이 깔끔하게 정사각형으로 썸네일을 확인할 수 있습니다.
깔끔하게 변경되었습니다.

이상으로, 메인 리스트타입 및 썸네일 크기 비율 변경에 대해 설명해 보았습니다.
필요한 분들에게 도움이 되길 바랍니다.
'생활정보' 카테고리의 다른 글
| 겨울, 청양 알프스마을 볼거리 먹거리 (0) | 2025.02.01 |
|---|---|
| 맘스터치 사전예약(에드워드 리) (0) | 2025.02.01 |
| 음주운전 위험성과 처벌(벌금) 기준 (1) | 2025.01.29 |
| 고속도로 휴게시설 모바일 앱 다운로드 (1) | 2025.01.28 |
| 2025년 설연휴 특선영화 총정리(1월 27일~2월 2일) (0) | 2025.01.26 |


